Hallo zusammen,
hier ein kleines Beispiel für eine Erweiterung von Embedded Documents per Interceptor:
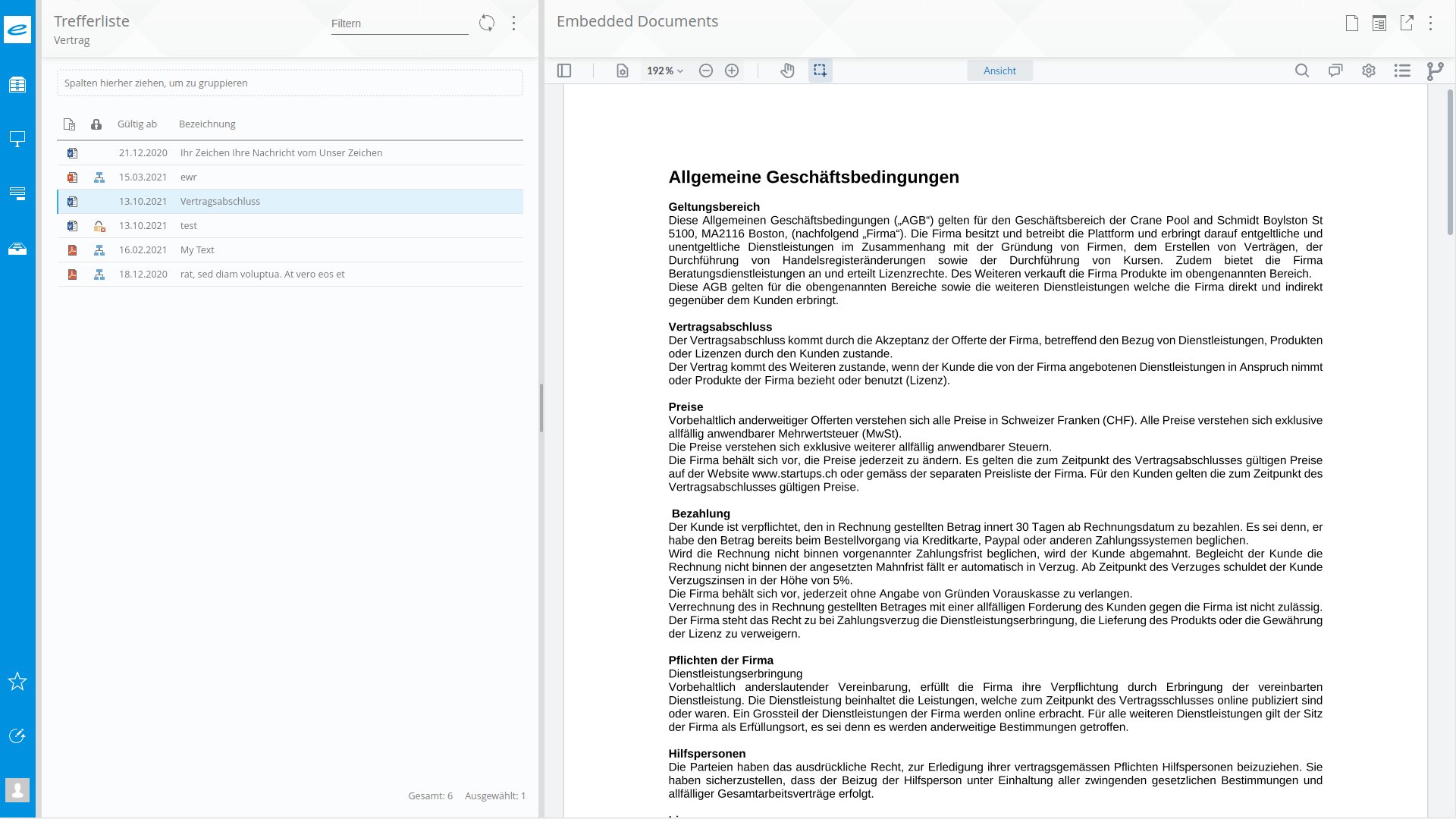
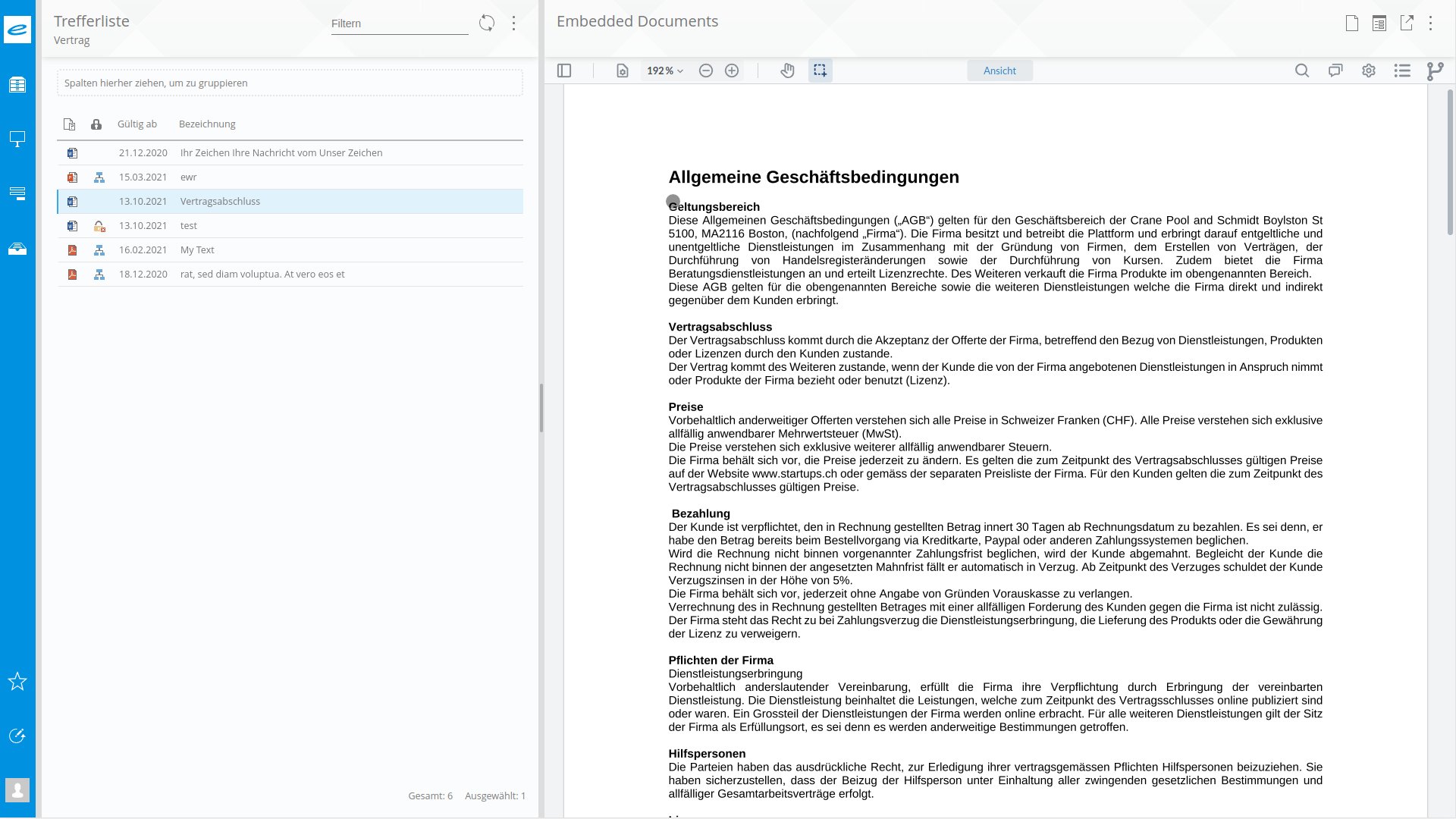
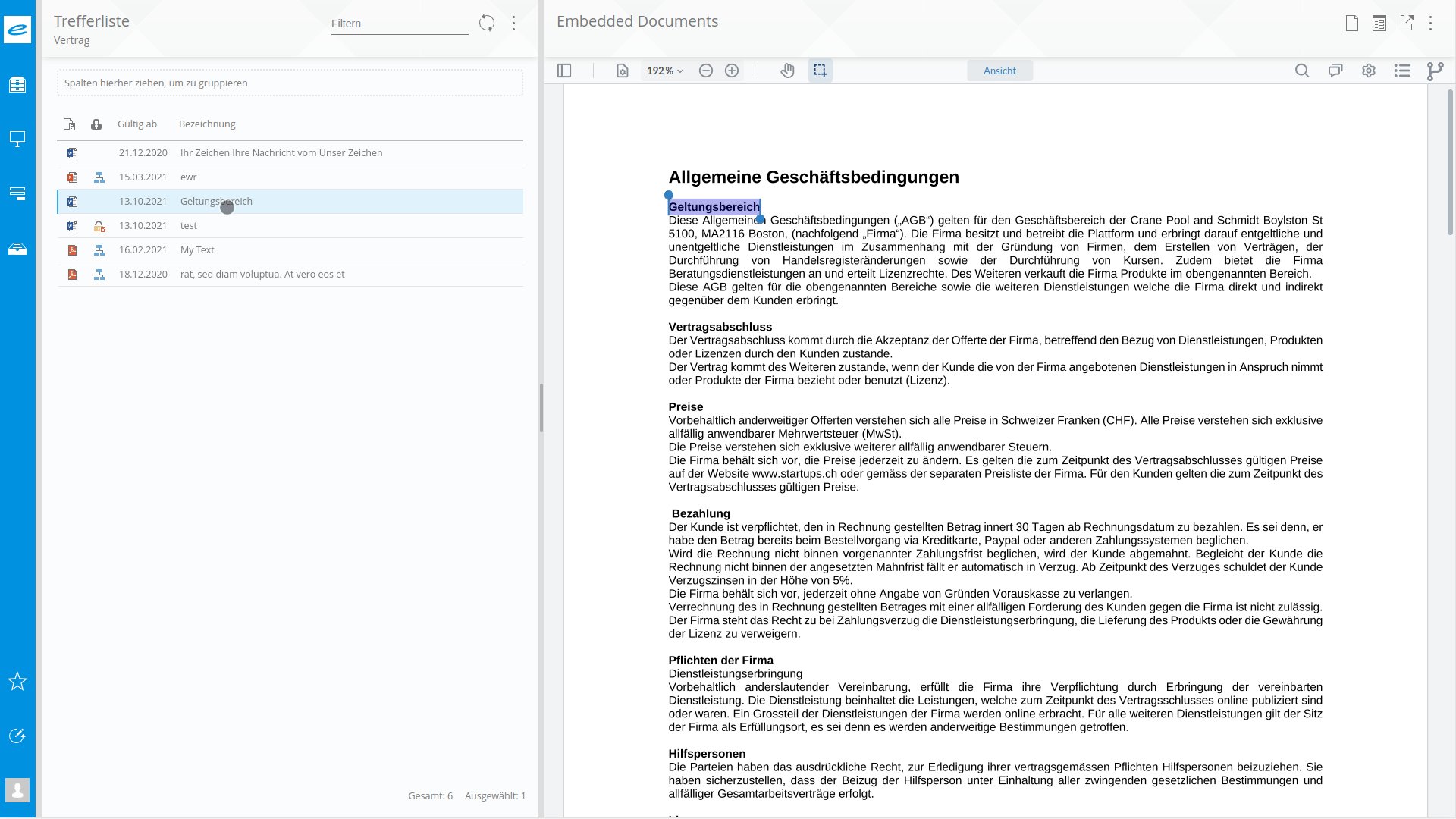
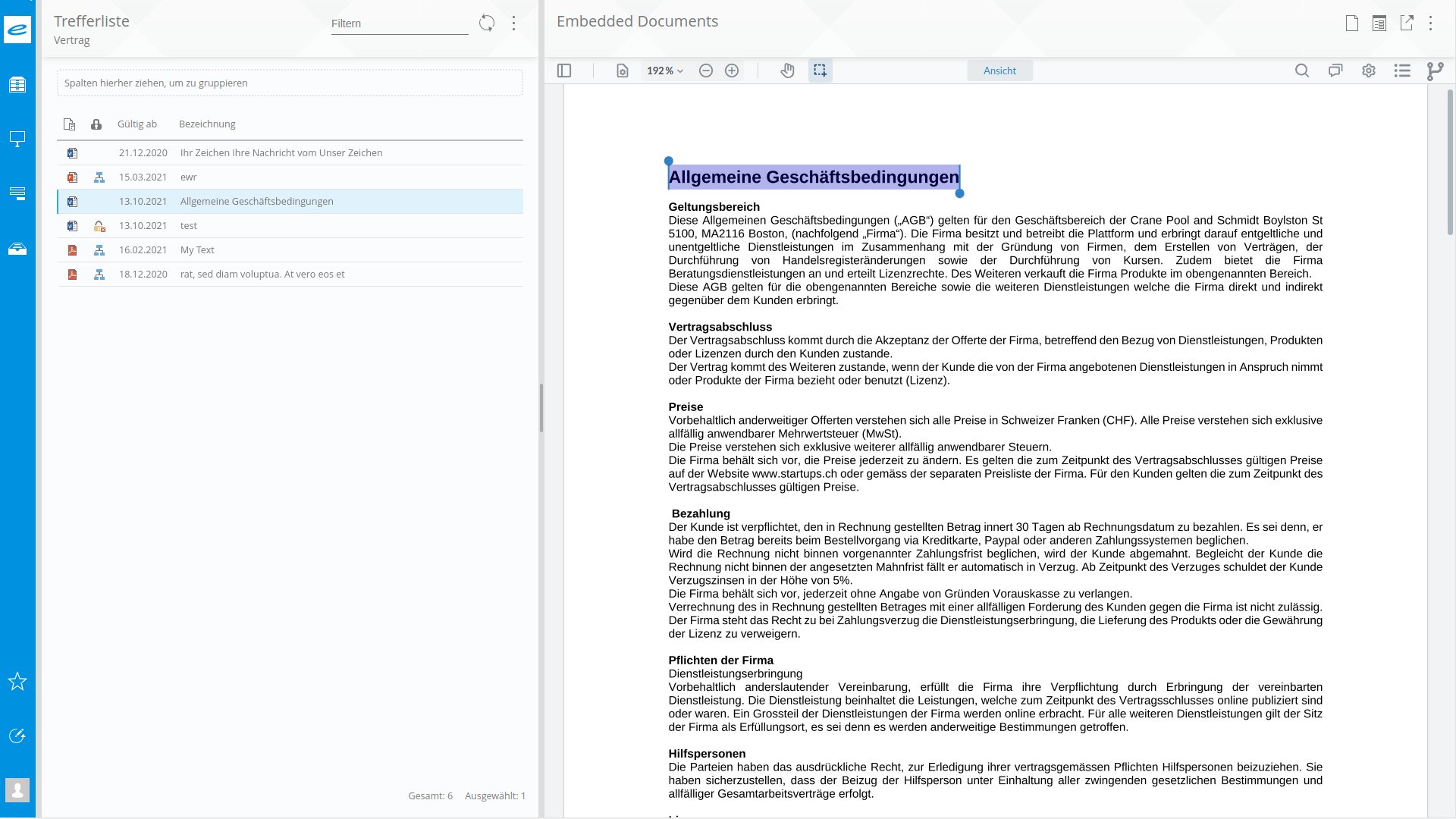
Dieser Beispiel Interceptor fügt einen Kontext Menü Eintrag hinzu welcher beim selektieren von Text angezeigt wird. Wenn nun auf den Button geklickt wird ermittelt die Funktion als erstes den aktuell selektierten Text und führt anschliessend einen Update auf die Metadaten des Dokuments aus.
Praktisch gesehen kann diese Funktion dazu verwendet werden, Textinhalte als Metadaten des Dokuments zu übernehmen.
Der Code hierzu sieht wie folgt aus:
var updateMetadataInterceptor = {
updateEditorConfiguration: async (instance, info, config) => {
const { documentViewer } = instance.Core;
const { textPopup } = instance.UI;
// Entferne eigene Funktionen falls diese bereits hinzugefügt sein sollten
const actions = textPopup.getItems().filter(
(a) => {
return !Object.keys(a).includes('id') || !a['id'].startsWith('ed-')
});
// Aktualisiere die Aktionen
textPopup.update(actions);
// Füge den neuen Knopf hinzu
actions.push({
type: 'actionButton',
img: '../../interceptors/wizard.svg',
id: 'ed-title',
onClick: async () => {
// Hole den aktuell selektierten Text
let text = documentViewer.getSelectedText(documentViewer.getCurrentPage());
// Tute nichts falls aktuell kein Text ausgewählt wurde
if(text == ""){
return;
}
// Kürze den Text falls dieser zu lange sein sollte
if(text.length > 150){
text = text.substring(0,149);
}
text = text.trim();
// Aktualisiere das Metadatenfeld Title mit dem Text per DMS Service
const body = {
"objects": [{
"properties": {
"Title": {
"value": text
}
}
}]
};
const rawResponse = await fetch(`/api/dms/objects/${info.id}`, {
method: 'PATCH',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify(body)
});
const content = await rawResponse.json();
},
});
}
}
// Registriere den Interceptor
window.ed.registerInterceptor(updateMetadataInterceptor);
Interceptor liegen standardmässig unter im Servicemanager unter \data\ed\public\.
Dieser Pfad kann aber bei Bedarf über den folgenden Konfigurations-Parameter umgestellt werden:
ed:
publicPaths:
- file:../../data/ed/public/
Die Datei kann dabei frei benannt werden aber muss muss die Dateiendung .js haben.
Zusätzliche Dateien können parallel zur Javascript Datei gelegt werden. In diesem Fall das Icon.