Um Formularfelder in PDFs besser kenntlich zu machen, können diese individuell (virtuell) farblich hervorgehoben werden:
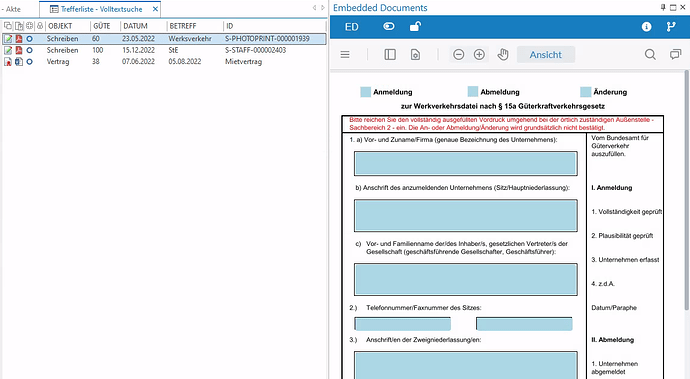
Beispiel mit hinterlegtem Interceptor
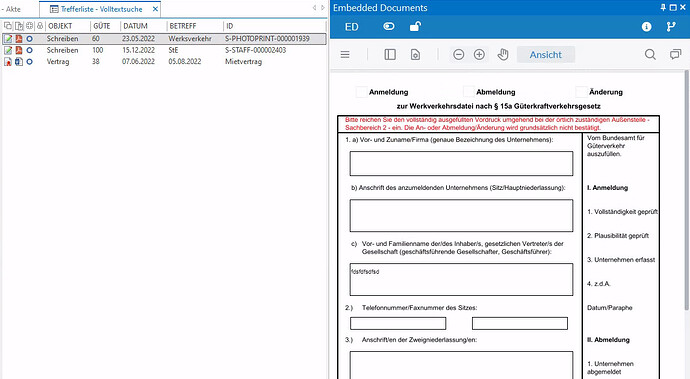
Beispiel in der Standardkonfiguration ohne Hervorhebung und Interceptor
Wie üblich ist der Interceptor im Verzeichnis enaio\Services\service-manager\data\ed\public\interceptors als JavaScript-Datei (z. B. d:\enaio\Services\service-manager\data\ed\public\interceptors\highlightFormFields.js) anzulegen:
var highlightFormFields = {
updateEditorConfiguration: async (instance, info, config) => {
const { documentViewer } = instance.Core;
const { Annotations } = instance.Core;
Annotations.WidgetAnnotation.getCustomStyles = widget => {
if (widget instanceof Annotations.TextWidgetAnnotation) {
return {
'background-color': 'lightblue',
color: 'black'
};
} else if (widget instanceof Annotations.CheckButtonWidgetAnnotation) {
return {
'background-color': 'lightblue'
};
}
};
}
}
window.ed.registerInterceptor(highlightFormFields);