Hallo zusammen,
hier ein neuer Interceptor für Embedded Documents: So könnt ihr die Seitenmanipulation einschränken, sodass Seiten nicht mehr gelöscht oder ersetzt werden können.
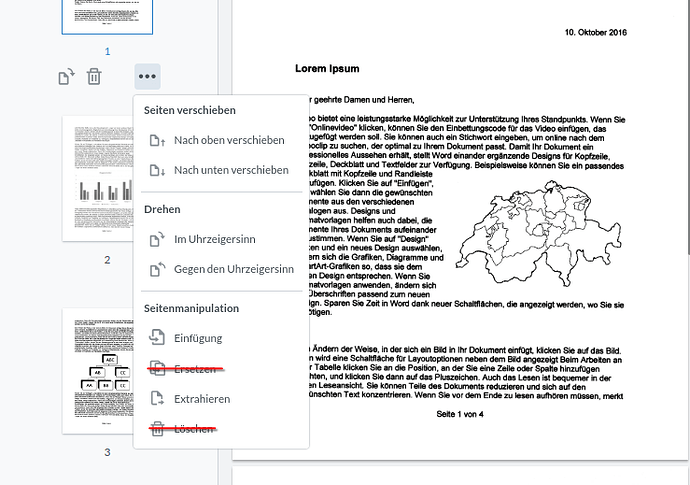
Der Interceptor deaktiviert folgende Positionen (siehe Bilder):
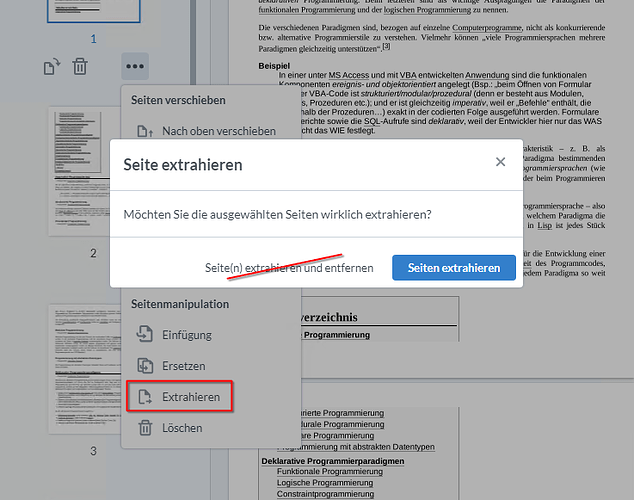
Auch im Dialogfenster „Extrahieren“ wird die „Entfernen“-Funktion deaktiviert.
Für den Interceptor müsst ihr wie immer eine Datei anlegen, welche z. B. disable-thumb-actions.js heissen könnte. (Die Dateiendung .js ist entscheidend). Diese muss im Verzeichnis unterhalb des Service-Managers liegen, welcher so aufzubauen ist:
...\service-manager\data\ed\public\interceptors\disable-thumb-actions.js
Als Inhalt genügt dieser Text, welcher im Bedarfsfall in Zeile 3 um Elemente ergänzt oder verkürzt werden kann:
class DisableThumbActions {
async updateEditorConfiguration(instance) {
const elements = ["replacePage", "deletePage", "thumbDelete", "WarningModalClearButton"]
elements.forEach(function (element, index) {
instance.UI.disableElements([element]);
});
}
}
window.ed.registerInterceptor(new DisableThumbActions());
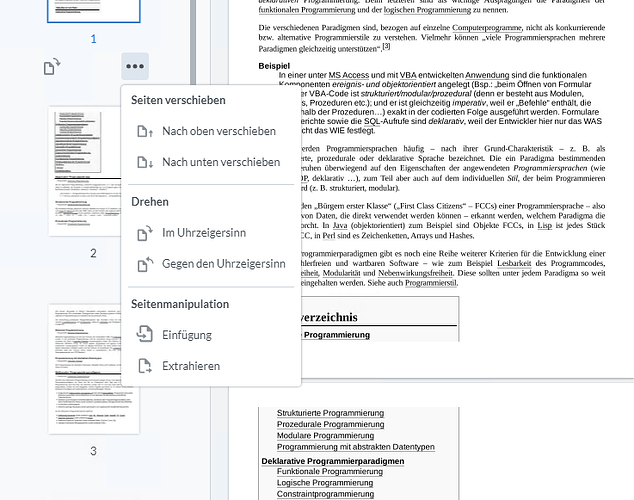
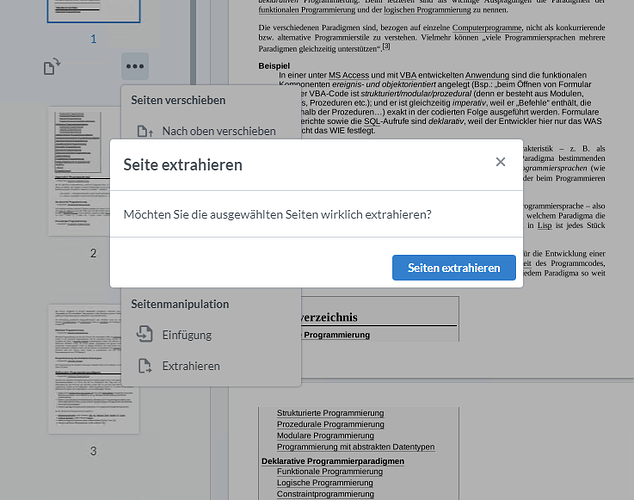
Nach einem Reload sieht die Anwendung nun wie folgt aus: