Beispiel Interceptor, um in Embedded Documents die Edit-Optionen einer ToolGroup/Werzeugoption zu beeinflussen.
Zur Vorbelegung eines Werkzeugs mit bestimmt Einstellungen (z.B. Farbe oder Breite) wird die Funktion initEditorConfiguration verwendet. Die Veränderung der UI-Elemente/Werkzeug findet in der Funktion updateEditorConfiguration statt.
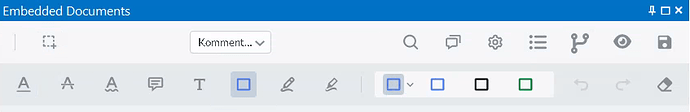
Unter Method 1 werden einzelne Werkzeuge innerhalb einer ToolGroup ausgeblendet. Die Konfigurationsmöglichkeiten des Tools bleiben erhalten.
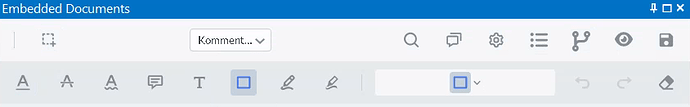
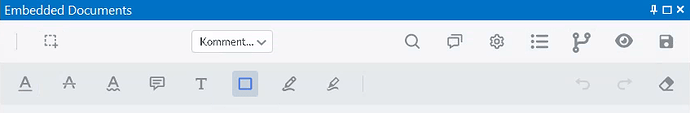
Method 2 blendet nicht nur einzelne Werkzeug-Optionen aus - sondern gleich die ganze Box mit den Werkzeug-Optionen und es kann nur noch das eine vorgegebene, erlaubte Werkzeug verwendet werden.
const presetInterceptor = {
/** Predefine color and size of a rectangle **/
initEditorConfiguration(instance) {
const { documentViewer, Annotations } = instance.Core;
documentViewer.getTool('AnnotationCreateRectangle').setStyles(currentStyle => ({
StrokeColor: new Annotations.Color(78, 125, 233),
StrokeThickness: 3
}));
},
/** Disable buttons on toolBarBox **/
updateEditorConfiguration: async (instance, info, config) => {
/**
* Method 1:
* Disable buttons on toolsOverlay (selection of different predefined tools of the same type)
**/
instance.UI.disableElements(['rectangleToolButton2', 'rectangleToolButton3', 'rectangleToolButton4']);
/**
* Method 2:
* Completely remove the toolsOverlay from Edit-Menu
* Note: at least 1 element is required (see above disableElements) - otherwise the complete tool disappears
**/
instance.UI.addEventListener('click', event => {
if(event.toElement.dataset.element == "shapeToolGroupButton") {
const doc = document.getElementById("webviewer-1").contentDocument;
const element = doc.querySelector("button[data-element='rectangleToolButton']")
/** Remove the complete toolOverlay but keep the main button on the left side **/
element.parentElement.parentElement.parentElement.style.display = "none";
}
});
}
}
window.ed.registerInterceptor(presetInterceptor);