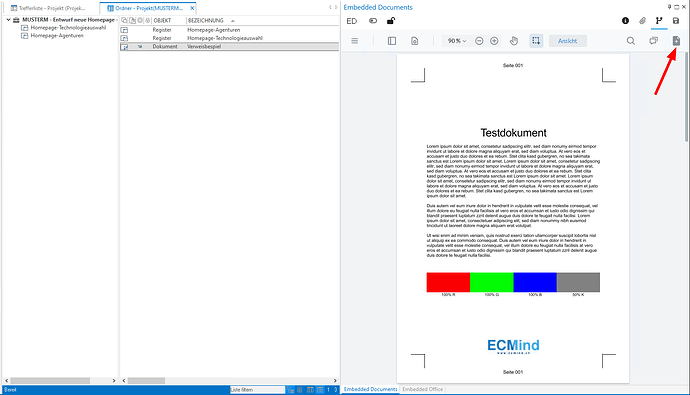
Das Rechtesystem bzw. die Systematik von enaio® verhindert, dass Verweisdokumente („grüne Pfeile“) bearbeitet werden können.
![]()
Sie gelten unabhängig davon, welche Rechte ein User für das Original hat, von der API als schreibgeschützt und auch der Client erlaubt keine direkte Bearbeitung.
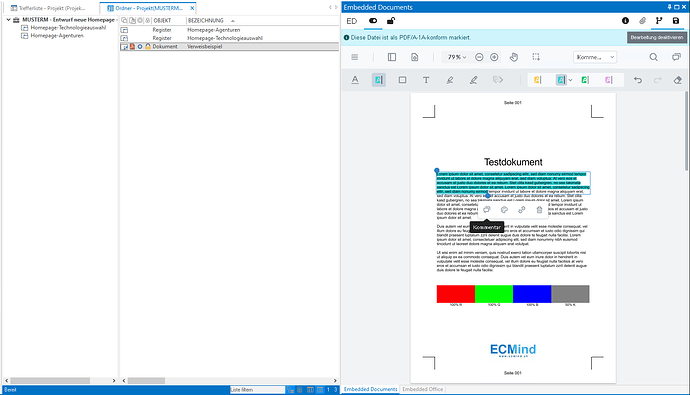
Der folgende Interceptor, welche @uw freundlicherweise bereitgestellt hat, stellt einen neuen Button zur Verfügung, welcher Verweisdokumente spontan in Originale verwandelt:
Sobald ein User diesen drückt, wird der Verweis auf das Original aufgelöst, anstelle des grünen Pfeiles kommt der blaue Kreis für bearbeitbare Dokumente:
Wie üblich kann das Beispiel hochgradig für alle möglichen internen Bedürfnisse angepasst (nur für manche Typen anbieten, nur für manche User-Groups einblenden etc.) werden und dient nur der Illustration:
// (c) ECMind GmbH; Ticket #10925; 11.03.2024
class EDConvertLinkToDocument {
buttonDataElement = "EDConvertLinkToDocument";
info = null;
initEditorConfiguration(instance) {
const workingCopyButton = {
dataElement: this.buttonDataElement,
type: "actionButton",
img: '<svg xmlns="http://www.w3.org/2000/svg" width="22" height="22" fill="currentColor" class="bi bi-file-earmark-plus-fill" viewBox="0 0 16 16"><path d="M9.293 0H4a2 2 0 0 0-2 2v12a2 2 0 0 0 2 2h8a2 2 0 0 0 2-2V4.707A1 1 0 0 0 13.707 4L10 .293A1 1 0 0 0 9.293 0M9.5 3.5v-2l3 3h-2a1 1 0 0 1-1-1M8.5 7v1.5H10a.5.5 0 0 1 0 1H8.5V11a.5.5 0 0 1-1 0V9.5H6a.5.5 0 0 1 0-1h1.5V7a.5.5 0 0 1 1 0"/></svg>',
title: "Arbeitskopie erstellen",
onClick: () => this.workingCopy(instance),
};
instance.UI.setHeaderItems((header) => {
header.push(workingCopyButton);
});
}
async updateEditorConfiguration(instance, info, config) {
this.info = info;
if (info.link) {
instance.UI.enableElements([this.buttonDataElement]);
} else {
instance.UI.disableElements([this.buttonDataElement]);
}
}
async workingCopy(instance) {
const data = {
objects: [
{
properties: {
"system:OBJECT_FOREIGNID": {
value: "0",
},
},
},
],
};
const updateResponse = await fetch(`/dms/objects/${this.info.id}`, {
method: "PATCH",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data),
});
const doc = instance.Core.documentViewer.getDocument();
const xfdfString =
await instance?.Core.annotationManager.exportAnnotations();
const arr = new Uint8Array(
await doc.getFileData({
xfdfString,
flags: instance.Core.SaveOptions.LINEARIZED,
})
);
const blob = new Blob([arr], { type: "application/pdf" });
const dataFile = {
objects: [
{
properties: {},
contentStreams: [
{
mimeType: "application/pdf",
fileName: "data.pdf",
cid: "file",
},
],
},
],
};
const body = new FormData();
body.append(
"data",
new Blob([JSON.stringify(dataFile)], { type: "application/json" })
);
body.append("file", blob, "upload.pdf");
const response = await fetch(`/dms/objects/${this.info.id}`, {
method: "POST",
body: body,
});
if (window.osClient) {
window.osClient.osjxRefreshObjectInLists(Number(this.info.id));
}
location.reload();
}
}
window.ed.registerInterceptor(new EDConvertLinkToDocument());
Installiert wird dieser Interceptor wie üblich durch Speichern als JavaScript-Datei, z. B. arbeitskopie.js in dieses Unterverzeichnis des Service-Managers von enaio®: …\service-manager\data\ed\public\interceptors`.